How to get images to load faster on your website
Image Optimization Steps:
Everyone loves a website that loads fast and makes their user experience a good one. Google’s search engine also loves fast loading websites and considers website speed an SEO ranking factor.
If your website was built on Wix, WordPress, Squarespace, Shopify, etc… these image optimization steps will help your images load faster on your website.
In a nutshell, there are three things you need to do to your images to get them to load faster on your website:
1. Use the correct image format / file type (JPG, PNG, etc…)
2. Resize the images.
3. Compress the images.
Let’s get started by finding which images need to be edited on your website that don’t load fast.
Find images that load too slow on your website.

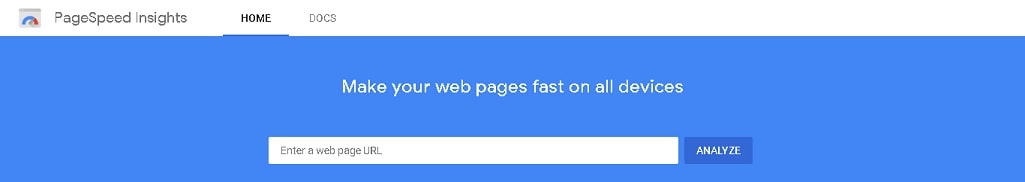
First, you should scan your website using Page Speed Insights, a free page load time tool.
Step 1: Visit https://developers.google.com/speed/pagespeed/insights/, a free site speed tool offered by Google.
Step 2: Enter your home page’s URL. (You’ll want to test each web page separately after you’ve fixed the images on your Home page.) Then, click the Analyze button.
Step 3: When your score loads, scroll down until you see: “Properly Size Images”. Click on “Properly Size Images” text to get it to expand and show you which images are too large.
Step 4: Open a new tab and visit your home page (or whichever page you’re scanning) and scroll down the page until you find the oversized image.
Tip: When you test your website’s speed, you’ll also see other suggestions on how to make your website load faster. I recommend doing everything you see on the list that Page Speed Insights provides so that your website’s speed can improve by leaps and bounds.
Find the Image size you need from an image that’s already on your website.
First you need to know what size image you need.
If the image is already on your website, take a screenshot of your web page and open it in your favorite image editing tool. If you are using the Windows operating system, open the image in Paint.
Step 1: On a Windows Laptop or computer, take a screenshot of your web page (the page on your website where the image is located).
How to take a screenshot (a picture of what’s on your screen):
Windows: Push CTRL, ALT, and PRTSC (print screen) on your keyboard. (The PrtSc button is usually somewhere above the numbers on your keyboard. Sometimes the button has other text on it – look for the button that abbreviates Print Screen.)
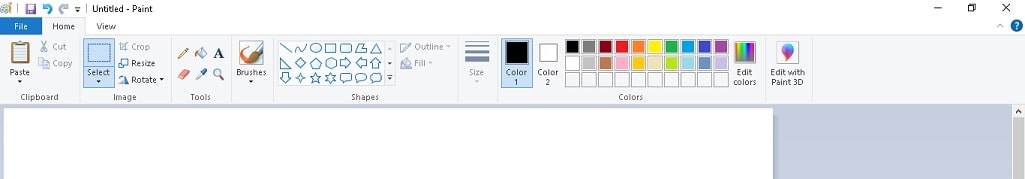
Step 2: Open the Paint program on your computer.
Step 3: When Paint loads up, push CTRL and V on your keyboard to paste the screenshot into Paint.
Step 4: When the screenshot is pasted, look towards the top left side of Paint (under FILE and VIEW). You’ll see a dotted square with the word “Select” under it. Click on the dotted square.
Step 5: Hover over your screenshot, place the curser on the top left corner of the image you want to resize. Then, click and drag your curser to the bottom right corner of the image.
Step 6: Right-click on the image you just selected and choose Copy.
Step 7: After you copy the image, look at the top left side again and click on FILE and then NEW to open a New Paint Window (don’t save changes).
Step 8: When the new Paint window loads, push CTRL and V on your keyboard. The image should paste itself into the new Paint window.
Step 9: Click on FILE in the top left corner of Paint, and click on Save As. Save the image to your computer.
Step 10: After you save the image, go find the file in your DESKTOP folder (or wherever you saved it), hover over the image to see it’s dimensions. Write the dimensions down somewhere so you can reference it later.
Before you continue, make sure your image format / file type is the best one (JPG/JPEG vs. PNG).
Before you continue, please note that if any of your images need to have a transparent background, the image File Type should be PNG. Changing a transparent image from PNG to JPG will make the transparent background white. All other images (pictures of people, places, and things with colored backgrounds) should be saved as JPG or JPEG images.
When you save the newly sized images in a later step, you can choose to Save As a JPG or PNG image.
File Sizes: JPG versions of images are smaller in file size (not dimensions) than PNG versions.
Resize the original image in 5 steps using Microsoft Paint.

Large images take longer to load on your website, so you should resize your image to the dimensions you need it to be. Now that you know what dimensions your image needs to be, it’s time to resize the original image and make it the exact size you need it to be.
Step 1: Right-click on the original image file, hover over “Open With” and select “Paint”.
Step 2: When the image loads in Paint, you’ll see at the top-right, the dotted Selection square you used in the previous step. Right next to Select, click on “Resize”.
Step 3: After the Resize box loads, click on the circle next to “Pixels”.
Step 4: Enter the horizontal dimension you wrote down earlier. (The horizontal dimension is the first number, before the x.) Then enter the Vertical dimension you wrote down. (The vertical dimension is the second number, after the x.) For example: If your image dimensions are 600 x 400 then 600 is the horizontal size and 400 is the vertical size.
Note: Sometimes, you cannot get the numbers to match perfectly without squeezing or stretching the image. If you cannot get the exact dimension your image needs to look good, then only adjust the Horizontal dimension and leave the vertical one alone.
Step 5: Click OK to apply the new dimensions to your image.
Step 6: Click File, then Save As to save the resized image to your computer.
Tip: Reduce White Space on Images. If your image has a lot of blank, white space on it, remove the white space to reduce the image’s size. Developer tip: use CSS to add margins and padding to the image and/or elements around the image if you need white space around the image.
Compress Your JPG or JPEG image in 5 easy steps.

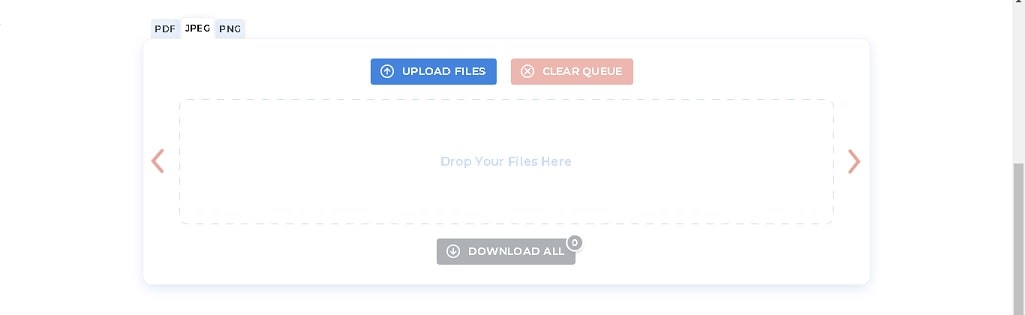
Step 1: Visit compressjpg.com. It’s a free image compression tool.
Step 2: When the page loads, click on the Upload Files button and choose the resized JPG image to upload.
Step 3: When the image is uploaded, it will appear on the screen in a small square. Hover over the image and click on the Settings text that appears (don’t click the download button yet).
Your image will load in two boxes. On the left side is your original image, and on the right side you’ll see the compressed image.
Step 4: Next to the right image, you’ll see text that says, “Quality.” Under Quality, you’ll see a number. Double-click on the number and change it to “90”. Then, click on the word, “Quality.”
The image will start compressing and readjusting to match the “90” you entered.
Step 5: After the image is finished compressing to it’s new quality, go up to the image in the small box and click the yellow download button.
Your compressed image will then download to the Downloads folder on your computer.
You can also upload up to 20 images to edit at one time. Just make sure you follow these steps for every image you want to compress.
Tip: Compressing photos will decrease image quality, so be careful not to compress the image too much.
Compress Your PNG image in 5 easy steps.

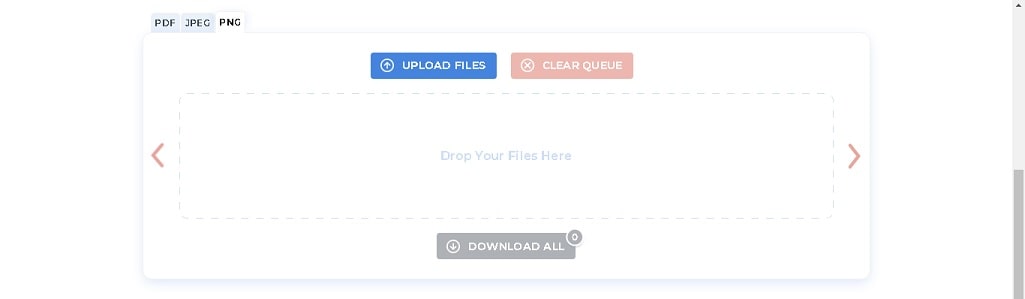
Step 1: Visit compresspng.com. It’s a free image compression tool.
Step 2: When the page loads, click on the Upload Files button and choose the resized PNG image to upload.
Step 3: When the image is uploaded, it will appear on the screen in a small square. Hover over the image and click on the Settings text that appears (don’t click the download button yet).
Your image will load in two boxes. On the left side is your original image, and on the right side you’ll see the compressed image.
Step 4: OPTIONAL: Next to the right image, you’ll see text that says, “Colors.” Under Colors, you’ll see a number. Double-click on the number and change it to a number that is 10 less than what you see. Then, click on the word, “Colors.”
The image will start compressing and readjusting to match the number you entered.
Step 5: After the image is finished compressing to its new quality, go up to the image in the small box and click the yellow download button.
Your compressed image will then download to the Downloads folder on your computer.
You can also upload up to 20 images to edit at one time. Just make sure you follow these steps for every image you want to compress.
Tip: Compressing photos will decrease image quality, so be careful not to compress the image too much.
Put The Compressed Image on Your Site.
Place the image where it goes on your web page.
Swap out the old, larger image with the new, optimized image.
Publish and Test
Publish the changes you made, and then run another test using Google’s PageSpeed Insights tool.
You may notice that Google is still flagging your images as “too large”. You can fix this by increasing the compression level for your images.
If your images are still not loading fast enough, try these advanced steps:
You may need to have a developer help you, but there are two things you can do to speed up your images even more:
- Connect your website to a content delivery network.
A content delivery network helps deliver your site faster to people (increasing your page loading speed) and also offers additional website security perks. The most popular CDN is Cloudflare and they offer a free plan! Check them out here: Cloudflare.
- Try lazy loading your images.
Wix, Squarespace, and Shopify does not allow you to determine which images to lazy load, but WordPress has several image optimization plugins you can use. The websites we build come with lazy loading capabilities, as well as a Content Delivery Network, so our clients don’t need to worry about the advanced technical stuff.
Get More Tips and Secrets Sent to Your Inbox!
Recent Articles:
Want to learn more about digital marketing and find a few tips to help you along your way?
Is it Wrong to Get Web Design Ideas From Other Websites?
Is it wrong to get web design ideas from other websites? Understanding Web Design Ethics: Copyright, Creativity, and More... In the digital world, the internet is like a big place where ideas and information move around easily. But is it okay to get ideas from other...
Should You Use Squarespace or WordPress?
Should You Use Squarespace or WordPress? Which One's Right for You? Building Your Presence Online Today. In today's digital world, having a website is really important. Whether you're a person, a business, or someone creative, having a website matters. But with many...
How Websites Work (in plain English)
How Do Websites Work?Here’s How Websites Work:We have narrowed it down to four steps. Ask any techie and they will tell you there are far more than four things that need to happen for you to access a website. And they’re right. But for the sake of making this as user...
Tips for Writing Better Website Copy
Tips for Writing Better Website Copy“If you think it’s expensive to hire a professional to do the job, wait until you hire an amateur.” – Red AdairUse Your Brand's Voice, Not Yours.The most common objection to our website copywriting services mostly comes from...




